01 Giu 2012 Open Graph Metadata
Per questo primo appuntamento ho pensato di scegliere un argomento abbastanza semplice che consentirà di ottenere con pochissimi accorgimenti un risultato soddisfacente: gli open graph metadata.
Vi sarete sicuramente accorti che, condividendo una pagina internet su Facebook, a volte ci imbattiamo in risultati gradevoli (l’immagine è quella che ci aspettiamo, inoltre titolo e descrizione sono coerenti con la pagina), altre volte invece l’immagine associata è “quasi” casuale e le parti testuali lasciano molto a desiderare. Tutto ciò dipende dal fatto che chi ha creato la pagina si è preoccupato di aggiungere ad essa delle parti che la descrivono: i meta tag “sociali” cioè i tag HTML che descrivono gli open graph metadata.
A livello di codice l’inserimento degli open graph meta tag è davvero banale; la posizione tipica è all’interno del tag <head>, ad esempio appena sotto i classici meta tag Description e Keyword:
<html>
<title>Realizzazione Siti Internet, Web e Mobile | Voxart</title>
<meta name="Keywords" content="agenzia web, servizi web, media e network, realizzazione siti web, agenzia web, etc">
<meta name="Description" content="Realizzazione Siti Internet, Web e Mobile. Raccontate i vostri prodotti o servizi realizzando una piattaforma web attraente ed accogliente, un contesto per il vostro ospite, un ritrovo ed una finestra sulla vostra realtà professionale utilizzabile sia per il web tradizionale che per quello dedicato agli smartphone.">
<!— INSERIREMO QUI GLI OPEN GRAPH META TAG —>
</title>
<body>
contenuto pagina di esempio
</body>
</html>
Esistono vari metadata utilizzabili, alcuni dei quasi di base altri facoltativi. In questo esempio useremo tutti quelli di base (titolo, immagine, url e tipo) oltre alla descrizione, che appartiene a quelli facoltativi. Eccoli nel dettaglio:
<meta property="og:title" content="Voxart - Agenzia di comunicazione. Realizzazione Siti Internet, Web e Mobile" />
<meta property="og:image" content="https://www.voxart.it/images/logo-voxart-social.jpg" />
<meta property="og:url" content="https://www.voxart.it/siti_internet_web_mobile.php">
<meta property="og:type" content="article"/>
<meta property="og:description" content="Raccontate i vostri prodotti o servizi realizzando una piattaforma web attraente ed accogliente, un contesto per il vostro ospite, un ritrovo ed una finestra sulla vostra realtà professionale utilizzabile sia per il web tradizionale che per quello dedicato agli smartphone." />
Il codice è molto intuitivo. Il tag è un classico <meta>a cui aggiungiamo due attributi: property e content. Nella property indichiamo il tipo di metadata, preceduto dal namespace standard og: (title, image, url, type, description). Il content indica invece il valore che vogliamo assegnare al metadata.
Posizioniamo il codice nell’esempio precedente ed otteniamo la pagina completa:
<html>
<title>Realizzazione Siti Internet, Web e Mobile | Voxart</title>
<meta name="Keywords" content="agenzia web, servizi web, media e network, realizzazione siti web, agenzia web, etc">
<meta name="Description" content="Realizzazione Siti Internet, Web e Mobile. Raccontate i vostri prodotti o servizi realizzando una piattaforma web attraente ed accogliente, un contesto per il vostro ospite, un ritrovo ed una finestra sulla vostra realtà professionale utilizzabile sia per il web tradizionale che per quello dedicato agli smartphone.">
<meta property="og:title" content="Voxart - Agenzia di comunicazione. Realizzazione Siti Internet, Web e Mobile" />
<meta property="og:image" content="https://www.voxart.it/images/logo-voxart-social.jpg" />
<meta property="og:url" content="https://www.voxart.it/siti_internet_web_mobile.php">
<meta property="og:type" content="article"/>
<meta property="og:description" content="Raccontate i vostri prodotti o servizi realizzando una piattaforma web attraente ed accogliente, un contesto per il vostro ospite, un ritrovo ed una finestra sulla vostra realtà professionale utilizzabile sia per il web tradizionale che per quello dedicato agli smartphone." />
</title>
<body>
contenuto pagina di esempio
</body>
</html>
Tutte queste informazioni aggiuntive fanno in modo che la nostra pagina sia condivisibile su Facebook riportando tutti i dati necessari ad una visualizzazione gradevole e completa.
La nostra pagina è pronta per essere salvata online; nel nostro caso l’ho caricata sullo spazio di Voxart al seguente indirizzo:
https://www.voxart.it/siti_internet_web_mobile.php
Ora, se provo a condividere questo URL su Facebook, ottengo:

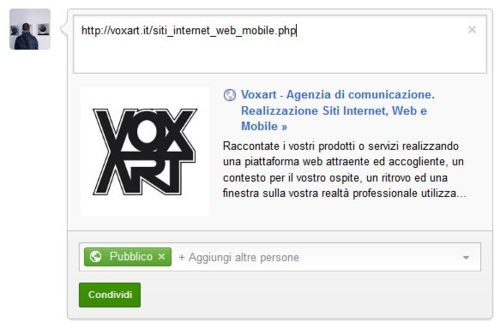
Un risultato molto simile lo ottengo su Google Plus:

Si vede chiaramente che titolo e descrizione sono quelli indicati nei metadata e non quelli indicati in <title>e <meta name=”Description”>, che quindi vengono scavalcati. Interessante vedere anche l’utilizzo che Facebook fa dei metadata image e url. Image è usato come immagine di anteprima, senza obbligarci a scegliere un’immagine (magari a caso) dalla pagina; url invece, oltre ad essere la destinazione del link nella condivisione, su Facebook viene indicato sotto il titolo.
Infine, il metadata type, nel nostro caso va semplicemente ad indicare che il contenuto della pagina è un articolo di testo.
Molti dettagli aggiuntivi sulle specifiche del protocollo open graph li potete trovare sul sito: http://ogp.me/
Per concludere vi segnalo un paio di strumenti molto utili nel caso decidiate di dotare le vostre pagine di open graph meta data.
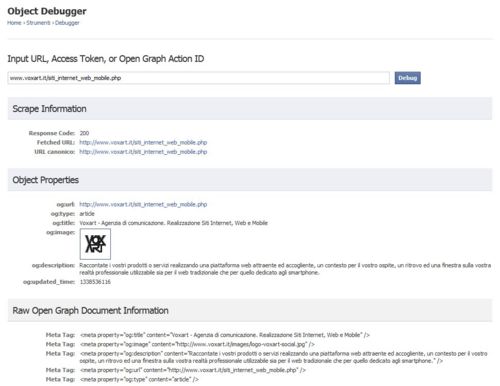
Tool di Debug di Facebook
URL: https://developers.facebook.com/tools/debug
Questo tool ufficiale di Facebook consente di testare gli open graph metadata di una pagina. Se provate a mettere un URL qualsiasi vi verranno mostrate molte informazioni utili, ma soprattutto vi saranno segnalati gli eventuali errori da correggere. Se ad esempio inserite come URL la nostra pagina creata vedrete questo report:

Sembra vada tutto bene, no? 🙂
Plug in per WordPress
URL: http://wordpress.org/extend/plugins/hifi/
Nel caso vogliate inserire gli open graph metadata negli articoli o pagine di un blog su WordPress il modo più semplice è utilizzare il plug in HiFi (Head Injection, Foot Injection).
Grazie a questo plug in vi verrà mostrato, nella pagina di scrittura articolo, un nuovo box chiamato Head Injection. Inserendo i metatag visti sopra, anche l’articolo diventerà perfettamente condivisibile. Ovviamente potete testare il permalink prima con il tool di debug di Facebook e poi condividerlo effettivamente sui social.
di Massimo Cinquini, Web Developer @ Voxart
→ Seguimi su Twitter oppure aggiungimi su Google Plus