31 Mag 2013 Google Maps personalizzate: più semplice di quanto credi
EDIT (27 Maggio 2014): Dopo la richiesta nei commenti ho aggiunto la funzionalità di apertura link al click su ogni singolo Marker. In fondo all’articolo troverete anche la demo ed il file zip con la versione alternativa.
Da diversi anni le mappe di Google sono entrate nella vita quotidiana di tutti noi. Dopo essere diventate un punto di riferimento sul web, oggi sono fondamentali in svariate applicazione sul versante mobile, sia che si tratti di dispositivi Android che iOS.
Già da tempo è possibile incorporare le mappe che vediamo sulle pagine di Google Maps, attraverso il codice che ci viene fornito, ma non tutti sanno che con poco lavoro in più possiamo andare ben oltre! E’ possibile utilizzarle all’interno del nostro sito, personalizzandole all’occorrenza, contando anche sul fatto che i navigatori avranno già l’esperienza necessaria per utilizzarle senza problemi. Inoltre non dovremo reinventare nulla, basandoci perciò su strutture di programmazione consolidate.
Gli strumenti da utilizzare sono le Google Maps Javascript API, giunte da qualche mese alla loro terza versione. Il codice è davvero semplice (almeno per quanto concerne questo nostro esempio) e per cominciare è sufficiente inserire il link al file .js da maps.googleapis.com.
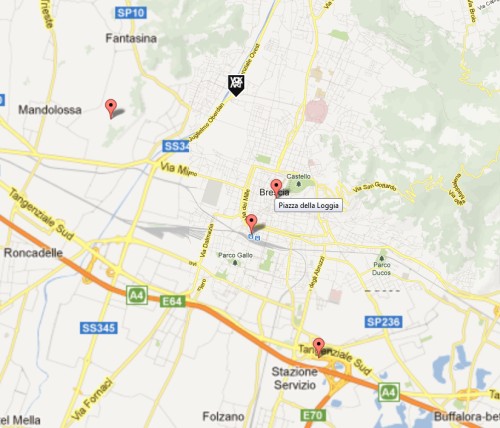
Ecco quale sarà il nostro risultato del codice che troverete di seguito:

La pagina sarà semplicissima: HTML, Javascript e un po’ di Php (per consentire la semplice scalabilità di questo micro-progetto). Il brevissimo CSS che trovate all’inizio serve per visualizzare a tutto schermo la mappa di Google, occupando completamente la pagina.
Partiamo da uno scheletro iniziale di codice:
// Qui metteremo del codice Php (1)
<!DOCTYPE html>
<html lang="it" dir="ltr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0;}
#map-canvas { height: 100% }
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
// Qui metteremo il codice javascript per personalizzare la mappa (2)
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>
Ecco il codice Php da inserire prima del codice HTML (1). Lo utilizzeremo per definire le coordinate del punto centrale di visualizzazione e per costruire gli array dei punti di interesse che vorremo mostrare sulla mappa.
<?php
$latitudine_centro = 45.5597216;
$longitudine_centro = 10.2087184;
// Qui avviene la costruzione della stringa dei punti di interesse.
// Il codice è costruito in modo che possa essere facilmente sostituito per recuperare
// i valori con un ciclo tramite query Sql.
$stinga_coords = "";
$stringa_descrizioni = "";
// Aggiungo il punto di interesse 1
$stringa_coords .= "new google.maps.LatLng(45.539797,10.220049),";
$stringa_descrizioni .= "'Piazza della Loggia',";
// Aggiungo il punto di interesse 2
$stringa_coords .= "new google.maps.LatLng(45.532867,10.213057),";
$stringa_descrizioni .= "'Stazione FS',";
// Aggiungo il punto di interesse 3
$stringa_coords .= "new google.maps.LatLng(45.50829,10.232128),";
$stringa_descrizioni .= "'Casello Autostrada di Brescia Centro',";
// Aggiungo il punto di interesse 4
$stringa_coords .= "new google.maps.LatLng(45.552013,10.181735),";
$stringa_descrizioni .= "'Palasport San Filippo',";
// Tolgo la virgola finale, sempre nell’ottica di costruire automaticamente
// da database la stringa dei punti di interesse
$stringa_coords = substr($stringa_coords,0,-1);
$stringa_descrizioni = substr($stringa_descrizioni,0,-1);
?>
Ora posizioniamo questo codice Javascript nel punto (2).
// definisco l’oggetto che rappresenta il centro della mappa,
// a cui passo le coordinate (variabili Php)
var centro = new google.maps.LatLng(<?php echo $latitudine_centro; ?>,<?php echo $longitudine_centro; ?>);
// definisco l’array dei punti di interesse, a cui passo la stringa costruita in Php
var puntiinteresse = [<?php echo $stringa_coords; ?>];
// definisco l’array delle descrizioni, a cui passo la stringa costruita in Php
var descrizioni = [<?php echo $stringa_descrizioni; ?>];
var markers = [];
var iterator = 0;
var map;
function initialize() {
var mapOptions = {
zoom: 12,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: centro
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var originMarker = new google.maps.Marker({
position: centro,
map: map,
icon: 'voxart.png'
});
}
function drop() {
for (var i = 0; i < puntiinteresse.length; i++) {
setTimeout(function() {
addMarker();
}, i * 300);
}
}
function addMarker() {
markers.push(new google.maps.Marker({
position: puntiinteresse[iterator],
map: map,
draggable: true,
title: descrizioni[iterator],
animation: google.maps.Animation.DROP
}));
iterator++;
}
google.maps.event.addDomListener(window, 'load', initialize);
google.maps.event.addDomListener(window, 'load', drop);
La funzione initialize() definisce le opzioni principali della mappa (il livello di zoom, la tipologia della mappa – in questo caso roadmap, quella classica di Google ed infine il punto in cui centrare la mappa, definito dall’oggetto centro).
Viene poi creato l’oggetto mappa (di tipo map) a cui vengono assegnate le opzioni definite.
Infine creiamo l’oggetto originMarker che altro non è che l’iconcina che viene posizionata al centro della mappa; basta definire la sua posizione (centro), la mappa di riferimento (map) e l’URL da utilizzare come immagine (in questo caso, una .png con il logo di Voxart).
La funzione drop() viene usata soprattutto per questioni “sceniche”, ovvero per posizionare i punti di interesse sulla mappa con una gradevole animazione. I punti cadono dall’alto in modo temporizzato (uno alla volta ogni 300 millisecondi, come indicato in setTimeout).
drop() richiama ciclicamente, per ogni elemento dell’array puntiinteresse, la funzione addMarker(). Tale funzione viene usata per inserire con un push i marker nell’array degli elementi da mostrare sulla mappa; per ognuno di essi vengono definite le coordinate (position, presa dall’array puntiinteresse), la mappa di riferimento (map), la possibilità di spostare il market (draggable), il titolo da mostrare quando ci posizioniamo sul marker col cursore (title, preso dall’array descrizioni) ed infine il tipo di animazione da utilizzare per l’ingresso (animation).
Le ultime 2 righe avviano le funzioni initialize() e drop() non appena la finestra è stata caricata.
Tutto abbastanza semplice, non trovate? Non resta che iniziare a personalizzare le Google Maps.
La demo funzionante di quanto avete letto la potete trovate sul sito di Voxart a questo indirizzo:
https://www.voxart.it/demo/googlemaps/mappa.php
https://www.voxart.it/demo/googlemaps/mappa_link.php (versione con link sui Marker)
Potete scaricare tutto il codice di questo esempio da qui:
https://www.voxart.it/demo/googlemaps/googlemaps.zip
https://www.voxart.it/demo/googlemaps/googlemaps_link.zip (versione con link sui Marker)
Fonti:
https://developers.google.com/maps/documentation/javascript/
di Massimo Cinquini, Web Developer @ Voxart
→ Seguimi su Twitter oppure aggiungimi su Google Plus