22 Set 2022 User Experience e User Interface: cosa sono e a cosa servono
Cosa troverai all’interno dell’articolo?
Da sempre, nel mondo della produzione industriale “design” (UI) ed “esperienza” (UX) sono strettamente correlati all’aspetto fisico della materia: forma, materiale, colori e finiture sono ad esempio componenti che dall’oggetto si traducono, nella fase esperienziale di chi quell’oggetto lo utilizza, in sensazioni, emozioni positive o negative a seconda del feedback ricevuto.
Nel mondo digital questo rapporto è evoluto in un rapporto ancor più simbiotico dove, il design è in continua evoluzione in funzione della user experience.
Cosa si intende per user experience?
Con il termine user experience, ovvero esperienza dell’utente, ci si riferisce alle sensazioni che gli utenti provano quando utilizzano un prodotto, un’applicazione, un sistema o un servizio. È un termine molto ampio che ricopre sia l’esperienza con gli oggetti tangibili che quella afferente al mondo digitale. E’ un processo a tutto tondo che ha come obiettivo finale il coinvolgimento emotivo e la massima fidelizzazione del cliente al brand.

Qual è il rapporto tra UX e UI?
Nella fase ideativa e realizzativa degli oggetti la UX e la UI sono in continuo rapporto tra loro grazie ai diversi metodi progettuali che vengono messi in campo per la produzione degli oggetti contemporanei. Uno di questi è ad esempio il Design Thinking che, organizzato in cinque fasi, consente di arrivare a dare delle soluzioni a determinati problemi, dove le soluzioni possono essere per l’appunto prodotti o servizi.
Le cinque fasi tradizionali del design thinking sono:
- Empatize (raccolta dati e confronto),
- Define (definizione del problema),
- Ideate (ciò che riguarda la progettazione),
- Prototype (la costruzione del prototipo, del mockup, del modello),
- Test (ovvero le prove ed il monitoraggio del prodotto finale).
Nell’industrial design e in quello digitale, anche se ormai non ha davvero più senso distinguerli in quanto processi e sistemi di produzione e ideazione, sono pressoché identici, queste cinque fasi non sono necessariamente sequenziali, ma possono riassumersi in una circolarità dove il prodotto soluzione finale è sempre messo in discussione e costantemente “migliorato”.
Nel mondo digitale del Web questi aspetti del design trovano “corpo” nella progettazione ad esempio di siti web, landing page o app per gli smartphone. Vediamo nello specifico cosa sono l’UI Design e la UX design nella programmazione e nel design delle pagine web.
Cos’è l’UX design nella progettazione web
L’UX Design (User Experience Design) comprende quei processi rivolti ad aumentare la soddisfazione degli utenti migliorando la cosiddetta usability del sito web ovvero la facilità di navigazione e l’interattività tra l’utente e gli strumenti messi a disposizione.
L’UX Design è una disciplina ibrida che abbraccia design, marketing, psicologia ed ergonomia: è quindi un vero e proprio metodo che abbraccia il design della mente ovvero un insieme di regole e indicazioni per la corretta implementazione di tutte quelle funzioni ed elementi che un sito ed un app ben fatti dovrebbero avere. Dalla bontà di queste azioni deriva il successo di quanto progettato in termini di risultati SEO, lead e soprattutto conversioni.
Cos’è l’UI design nel web
L’UI design riguarda quanto di più immediato c’è alla comprensione del prodotto: è sostanzialmente lo studio di come si presenta un sito web, ovvero il design degli “oggetti” presenti nella pagina. E’ quindi lo studio dell’interfaccia dal punto di vista “visivo”. Nella fase progettuale viene indagata la modalità con la quale l’utente si “connette” fisicamente con il sito web: dove “guarda”, cosa “clicca”, cosa legge, cosa salta e cosa ignora.
La UI comprende gli elementi che, come detto, fungono da interfaccia tra l’uomo e il contenuto (come il bottone che richiama un’altra pagina o le form per l’inserimento dei dati) ed ha la finalità di creare un “percorso” più o meno prevedibile nella fruizione del sito.
Con lo studio della User Interface si cerca di fare non solo scelte strategiche dal punto di vista della funzionalità, ma anche e soprattutto coerenti con il brand per il quale si sta progettando il sito web. Questa disciplina ci guida, per esempio, all’adozione di font e colori piacevoli ed efficaci per gli utenti, al collocare gli elementi nelle posizioni più facilmente individuabili e al rendere il reperimento delle informazioni rapido e intuitivo.
L’obiettivo dell’UI design è quello di migliorare il rapporto tra il prodotto e l’utente dal punto di vista dell’usabilità: gli strumenti di navigazione devono essere il più possibile chiari e palesi.
Che differenza c’è tra UX e UI?
Se la UI riguarda il “come”, la UX riguarda invece “il perché”. UI e UX rappresentano i due approcci con i quali si progettano un prodotto o un servizio; la User Interface (UI) riguarda il design dell’aspetto funzionale ed ergonomico, mentre la User Experience (UX) riguarda tutti quegli aspetti che coinvolgono in maniera emotiva l’utente.
Quali sono gli strumenti di UX / UI Design
Chi si occupa di disegnare siti internet in modo professionale, utilizza strumenti di progettazione che variano a seconda della “fase” legata alla metodologia progettuale adottata.
Nella fase di analisi e raccolta dati sono molto utili strumenti per effettuare sondaggi (Survey Monkey, Google Forms, Type Form…); questi tools permettono al team di comprendere meglio il target di riferimento senza basarsi su preconcetti o luoghi comuni.
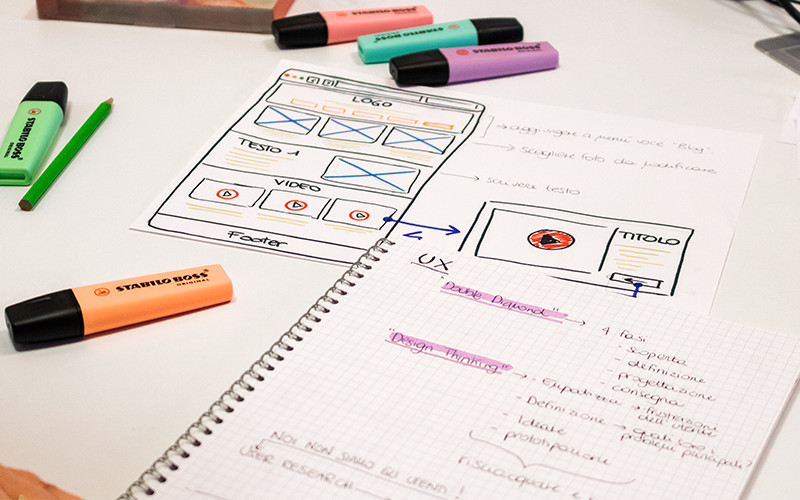
Superata questa fase, in genere si procede con l’ideazione della UX alla base del progetto. Carta, penna e calamaio sono ancora i migliori amici di molti UX designer che approcciano questa fase abbozzando su un tappeto di fogli la struttura delle pagine e il modello di navigazione del sito.
Utilizzando strumenti di progettazione come Adobe XD, viene poi creato il wireframe che definisce gli “spazi” dedicati ad immagini, testo, pulsanti, form etc. Solo in un secondo momento ci si occupa dello “stile” del sito in modo che sia in accordo con le linee guida del brand.
Dopo la messa online del proprio lavoro diventa fondamentale il monitoraggio dell’esperienza utente. Google Analytics ti permette di ottenere statistiche sugli eventi che avvengono all’interno delle pagine. È inoltre possibile personalizzare la UI del sito senza mettere mano al codice con Google Optimize. Questo strumento permette di effettuare esperimenti che mostrano varianti del tuo sito ad un target specifico ed è dotato di un pannello di reportistica integrato per visualizzare l’esito dei test svolti.
Michele Scarpellini
DIRETTORE CREATIVO