26 Apr 2023 Siti web responsive
Cosa troverai all’interno dell’articolo?
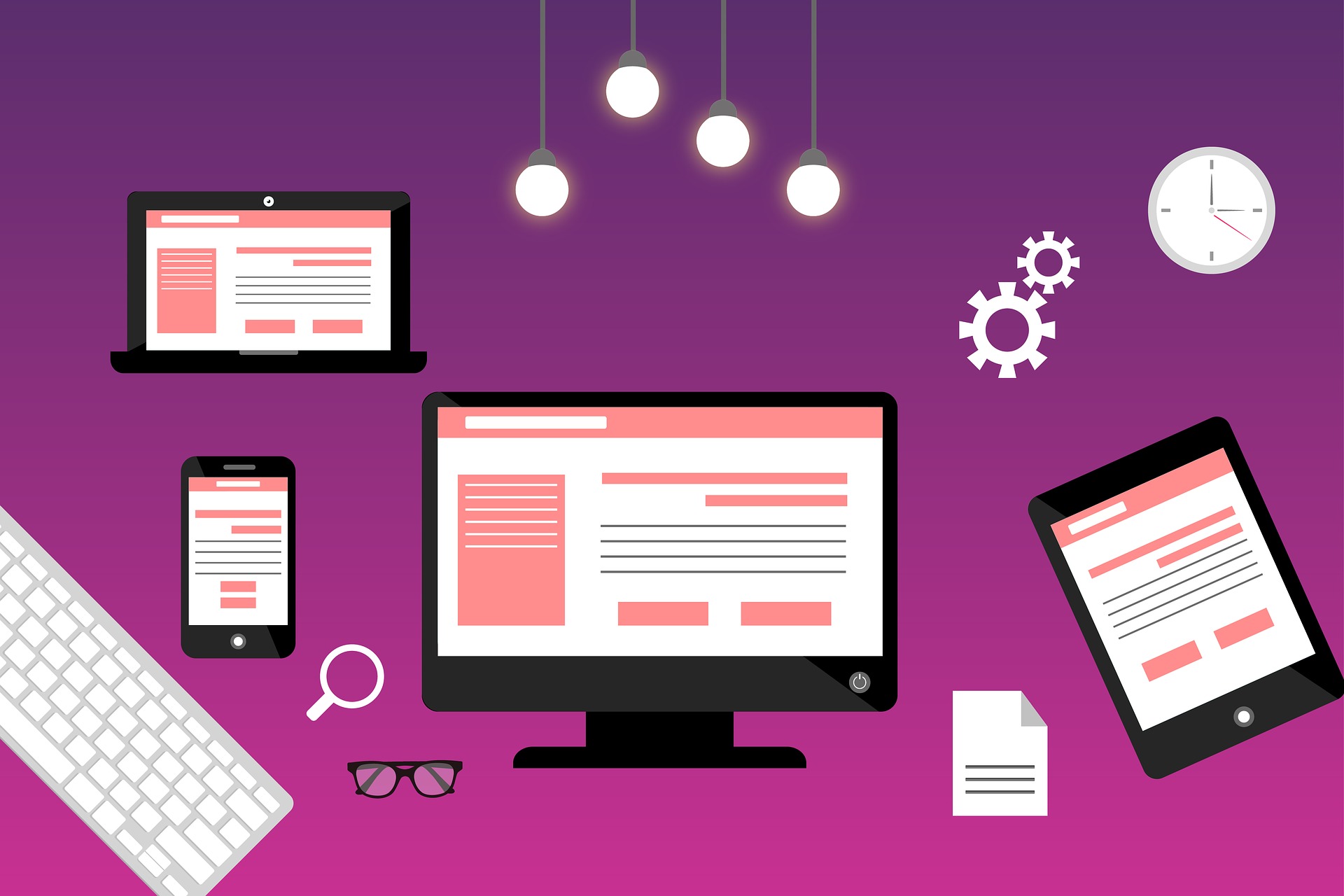
Sono sempre più in aumento i dispositivi con risoluzioni differenti. Questa varietà di dispositivi rende fondamentale la creazione di siti web che possano adattarsi a qualsiasi dispositivo utilizzato dall’utente che visita il sito. La soluzione ideale è rappresentata dai siti web responsive, progettati specificamente per adattarsi in modo ottimale su qualsiasi dispositivo, che sia uno smartphone, un tablet, o desktop, indipendentemente dalla sua dimensione e risoluzione. Questa strategia di sviluppo consente di offrire una migliore esperienza di navigazione agli utenti, poiché permette di visualizzare il sito in modo ottimale senza alcuna limitazione. In questo modo gli utenti possono accedere al sito web da qualsiasi dispositivo, senza dover ingrandire o ridurre manualmente il contenuto per adattarlo alla dimensione dello schermo.
I siti mobile friendly, inoltre, sono fondamentali se si vuole migliorare il posizionamento sui motori di ricerca: infatti, questi considerano la compatibilità mobile come uno dei fattori principali per la classificazione dei siti web nei risultati di ricerca.
Sito internet responsive: le caratteristiche
Un sito web responsive, come detto poco fa, è progettato e sviluppato per adattarsi in modo ottimale alle diverse dimensioni e dispositivi, senza compromettere l’esperienza dell’utente.
Le caratteristiche principali che deve avere un sito web responsive sono:
- Essere in grado di adattarsi automaticamente alle diverse dimensioni dei dispositivi senza ostacolare la fruibilità e la leggibilità dei contenuti.
- Utilizzo di layout flessibili.
- Ottimizzazioni di immagini e media, che devono avere dimensioni diverse in base alle diverse dimensioni degli schermi.
- Testo facilmente leggibile su tutti i dispositivi, senza necessità di zoomare o ingrandire il testo.
- Navigazione intuitiva, che permetta agli utenti di trovare facilmente quello che cercano.
- Tempo di caricamento veloce, per evitare di perdere gli utenti a causa di tempi di attesa troppo lunghi.

Tutti i vantaggi
Esistono numerosi vantaggi sia per gli utenti che per i proprietari di un sito responsive, vediamo insieme quali sono.
Vantaggi lato utente:
- Miglioramento dell’esperienza grazie alla navigazione più facile e confortevole. L’utente può accedere al sito da qualsiasi dispositivo e vedere i contenuti in modo ottimale senza dover zoomare in avanti e indietro, scorrere da sinistra a destra o perdere dettagli importanti.
- Facilità d’uso. I siti web responsive sono progettati per essere facili da usare, con menu e pulsanti di navigazione intuitivi.
- Aumento della velocità di caricamento del sito. Poiché i siti web responsive sono ottimizzati per dispositivi mobile, gli utenti possono accedere al sito in modo più rapido.
Vantaggi per il proprietario del sito:
- Graduale aumento del traffico: poiché un sito responsive può essere accessibile da una varietà di dispositivi e piattaforme aumenterà la base di utenti che potrebbero navigare sul sito.
- Grazie all’aumento del traffico e alla miglior esperienza, c’è la possibilità che aumentino anche le conversioni. Un sito web responsive offre una migliore esperienza utente, aumentando le possibilità che gli utenti rimangano sul sito e completino l’azione desiderata, come l’acquisto di un prodotto o la compilazione di un modulo.
- Riduzione dei costi di sviluppo e di manutenzione del sito. Invece di dover creare e gestire due o più siti web (uno per i desktop, uno per i dispositivi mobili, ecc), un sito web responsive richiede un’unica versione del sito che si adatta a tutte le piattaforme.
- Miglior posizionamento sui motori di ricerca. Google e altri motori di ricerca preferiscono i siti web responsivi e li premiano migliorando il loro posizionamento nei risultati di ricerca (torneremo su questo punto tra qualche paragrafo).
- Analytics semplificati. Con un sito web responsive, non è necessario tenere i dati di analisi separati per ogni dispositivo, semplificando il processo di monitoraggio delle prestazioni complessive del sito.

Come creare un sito web responsive?
Ci sono diverse tecnologie che vengono utilizzate per realizzare siti web responsive, alcune delle quali sono:
- HTML5 offre una serie di funzionalità che consentono di creare layout flessibili e reattivi, come la possibilità di utilizzare tag specifici per la creazione di menu, formulari e tabelle.
- CSS3 è la versione più recente del linguaggio di stile utilizzato per formattare le pagine web ed offre funzionalità avanzate per la creazione di layout flessibili e reattivi, come ad esempio le media query, che permettono di adattare il layout della pagina in base alla dimensione dello schermo del dispositivo utilizzato.
- Frameworks CSS. Esistono numerosi framework CSS, come Bootstrap e Foundation, che offrono una serie di strumenti e componenti predefiniti per la creazione di siti web responsive. Questi framework semplificano la creazione di layout flessibili e reattivi, riducendo il tempo di sviluppo.
- Le immagini sono un elemento importante per la maggior parte dei siti web, ma possono rappresentare un problema per la loro adattabilità ai diversi dispositivi. L’utilizzo di immagini responsive, cioè immagini che si adattano alla dimensione dello schermo del dispositivo, può migliorare l’esperienza utente su dispositivi mobili.
Le dimensioni in percentuale e le media query sono due tecniche essenziali per la creazione di siti web responsive con CSS.
L’utilizzo di percentuali consente di specificare le dimensioni degli elementi della pagina in base alla dimensione del contenitore genitore. Quindi, invece di utilizzare pixel per definire la larghezza di un’immagine, si può utilizzare una percentuale, in modo che l’immagine si adatti automaticamente alla larghezza del contenitore genitore.
Esempio pratico:
img {
width: 100%;
}
Le media query sono un’altra tecnica fondamentale per la creazione di siti web responsive. Le media query, insieme alla determinazione dei breakpoint, consentono di specificare stili diversi per diverse dimensioni dello schermo. Ad esempio, si può definire un layout a due colonne per schermi larghi, e un layout a una colonna per schermi più piccoli.
Esempio pratico:
@media only screen and (max-width: 600px){
/* stili per schermi con larghezza massima di 600px */
.colonna {
width: 100%;
}
}
@media only screen and (min-width: 601px){
/* stili per schermi con larghezza minima di 601px */
.colonna {
width: 50%;
}
}
In questo esempio, le media query sono utilizzate per definire la larghezza di un elemento con classe “colonna” in base alla dimensione dello schermo. Per schermi con una larghezza massima di 600px, la colonna occupa il 100% della larghezza della pagina, mentre per schermi più grandi di 600px (da 601px in poi), la colonna occupa il 50% della larghezza della pagina.

Responsive vs adaptive
Come i siti web responsive, anche gli adaptive websites sono progettati per adattarsi alle dimensioni dello schermo del dispositivo su cui vengono visualizzati. Tuttavia esistono delle differenze sostanziali tra le due tipologie di siti.
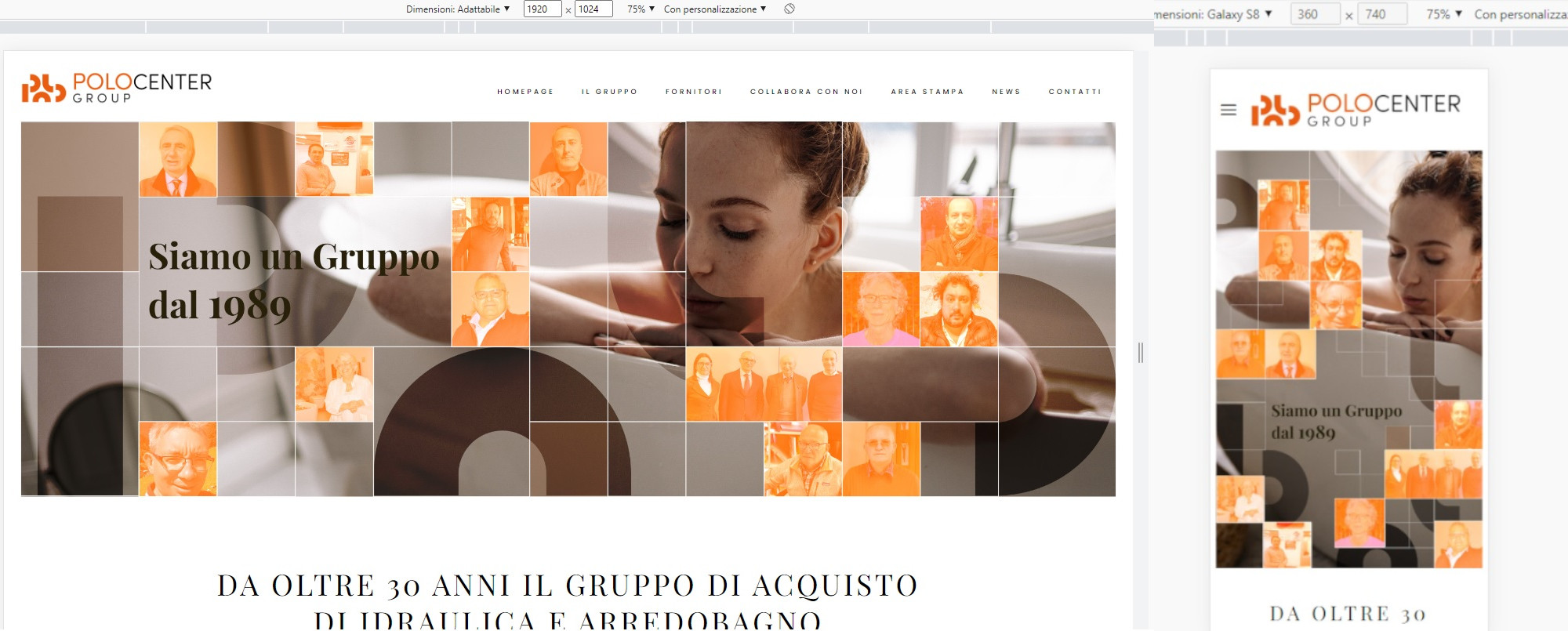
Un sito web responsive è progettato per adattarsi automaticamente alle dimensioni dello schermo del dispositivo, utilizzando il layout flessibili, immagini ridimensionate e media query. Questo significa che il sito web avrà la stessa disposizione di contenuti su ogni dispositivo, ma le dimensioni dei contenuti potranno variare.
Un sito web adaptive, invece, utilizza diversi layout e design in base alle dimensioni dello schermo del dispositivo, caricando un template completamente diverso. In pratica il sito web può avere un layout e dei contenuti completamente diversi su un dispositivo mobile rispetto a un desktop, offrendo un’esperienza utente personalizzata su diverse dimensioni dello schermo del dispositivo.
Quale scegliere?
La scelta tra un sito web responsive e un sito web adaptive dipende dalle esigenze specifiche del sito web e dei suoi utenti.
Un sito web responsive può essere più facile da gestire, poiché richiede un solo set di codice e di contenuti per tutti i dispositivi migliorando l’esperienza dell’utente.
Un sito web adaptive può fornire un’esperienza utente personalizzata su ogni dispositivo, ma richiede una maggiore pianificazione e sviluppo: è, infatti, necessario creare più versioni del sito web per ogni dimensione di schermo.
E la SEO?
L’ottimizzazione SEO (Search Engine Optimization) è una pratica fondamentale per qualsiasi sito web, e renderlo mobile friendly ha un impatto significativo sulla sua ottimizzazione SEO.
Innanzitutto, come dicevamo, rendere il sito accessibile da qualsiasi dispositivo, significa raggiungere un pubblico più ampio e generare più traffico. Più traffico si traduce in una maggiore visibilità online e un maggior numero di opportunità per aumentare le conversioni, uno degli indicatore di cui tengono conto i motori di ricerca per migliorare il posizionamento.
Un sito web responsive inoltre offre un’esperienza utente ottimale, il che può contribuire a migliorare l’engagement degli utenti e a ridurre il tasso di abbandono del sito web. Ciò è importante perché i motori di ricerca, come Google, utilizzano l’engagement degli utenti come uno dei fattori per determinare la posizione di un sito web nei risultati di ricerca.
Anche la velocità di caricamento è un altro aspetto importante dell’ottimizzazione SEO per un sito web responsive. Nella realizzazione di siti web responsive si devono ottimizzare le immagini e gli altri contenuti multimediali, inserendo diverse versioni di diverse dimensioni a seconda del dispositivo, per ridurre la velocità di caricamento del sito.
Tra responsive e adaptive, per la SEO è generalmente preferibile un sito web responsive.
La ragione principale è che Google preferisce il design responsive in quanto consente di avere un unico URL e un’unica versione del sito che si adatta automaticamente a diverse dimensioni di schermo e di dispositivi con un’unica struttura di link interni. Questo semplifica la navigazione degli utenti e permette agli spider di Google di indicizzare, analizzare il contenuto e la struttura del sito in modo più facile. I siti web responsive inoltre sono più facili da condividere sui social media, poiché non è necessario creare link diversi per le diverse versioni del sito.
I siti web adaptive invece, utilizzano diverse versioni del sito per adattarsi alle dimensioni del dispositivo e, spesso, hanno URL differenti per ciascuna versione del sito. Ciò può causare problemi di indicizzazione, poiché Google potrebbe considerare queste versioni come contenuto duplicato, riducendo così la visibilità del sito nei risultati di ricerca.
Hai appena letto un argomento molto ampio e se desideri approfondire ulteriormente potresti considerare, ad esempio, di frequentare un corso per web marketing manager, come quello offerto da Digital Coach. Questo tipo di corso ti fornirà competenze e conoscenze avanzate per approcciarti al mondo dell’ottimizzazione dei siti web e della User experience, oltre che a gestire con successo una campagna di marketing online.
Test responsive
Ti sveliamo un ultimo segreto: esiste un tool gratuito molto utile offerto da Google, che può aiutarti a testare la capacità del sito di adattarsi a diverse dimensioni dello schermo. Con questo strumento, puoi valutare in modo rapido e preciso il livello di usabilità del tuo sito sui dispositivi mobili ed è un must-have per chiunque desideri garantire un’esperienza utente di alta qualità sul proprio sito web.
L’uso del tool di test di Google è semplice ed intuitivo. Inserisci l’URL del sito che vuoi testare a questo link https://search.google.com/test/mobile-friendly?hl=it e attendi che lo strumento completi la scansione. Il tool ti mostrerà una panoramica delle problematiche riscontrate nel tuo sito, fornendoti dei suggerimenti su come migliorarne l’efficienza, ad esempio, potrebbe suggerire di ridurre la dimensione delle immagini o di eliminare elementi non necessari per migliorare la velocità di caricamento del sito su i dispositivi mobili.
La verifica della compatibilità mobile è fondamentale in quanto il numero di utenti che naviga su internet tramite smartphone sta aumentando costantemente. Se il tuo sito web non è ottimizzato per dispositivi mobili, potresti perdere una grande quantità di traffico e di potenziali clienti.
Se il test rileva alcuni problemi di usabilità o di visualizzazione del tuo sito sui dispositivi mobili, non ti preoccupare, puoi sempre correggere gli errori. Basterà affidarti ad una web agency come Voxart, specializzata nella realizzazione di siti responsive professionali. In quanto agenzia di comunicazione abbiamo l’esperienza e le conoscenze per aiutarti a migliorare l’ottimizzazione delle aree del tuo sito web per i dispositivi mobili, così da aumentare la visibilità online. Ti offriremo consigli utili per potenziare la struttura del tuo sito, la qualità dei contenuti e la velocità di caricamento, migliorando la user experience che, se ben progettata, ti assicura, una maggiore competitività online. Ti aiuteremo inoltre a sviluppare una strategia di marketing digitale mirata a promuovere il tuo sito e aumentare il traffico online.
Voxart Team